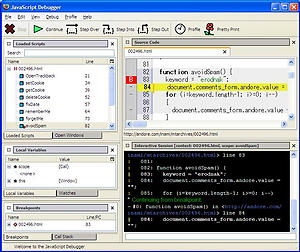
最近知ったんだけど、Mozilla シリーズで動作する JavaScript Debugger
オリジナル開発サイト (日本語訳) がとっても便利だ。
昔はブラウザに付いてきたが、最近のリリースでは Extension (機能拡張) となっていて、
Firefox の場合、下の mozilla update のサイトから
http://update.mozilla.org/extensions/moreinfo.php?id=216&vid=512
Mozilla/Netscape の場合、作者のサイトから
http://www.hacksrus.com/~ginda/venkman/
xpi ファイルをダウンロード/インストールできる。
使い方はカンタンで、JavaScript をデバッグしたいページをブラウザで開いた状態で、Tools メニューにある JavaScript Debugger (Mozilla/Netscape の場合は Tools -> Web Development を選ぶ) と JavaScript Debugger を起動することができる。
起動した JavaScript Debugger には、現在ブラウザに表示されている各ページと、そのページが利用する JavaScript の一覧が表示されるので、デバッグしたい JavaScript を探して、その左側をクリックしてブレイクポイントを設定しておけば、その箇所へきたところで JavaScript の処理が止まるようになっている。 ただし、onClick=”return false;” といったHTMLタグの中に書かれている JavaScript ではブレイク設定ができないようだ。
下のスクリーンショットは 最近書いた MT コメントスパム対策の JavaScript のデバッグをしているところ。 左側にファイル、変数、ブレイクポイントのリスト、右側にデバッグ中のソースが表示される。 他にもデバッガを使ったことのある人ならそんなに違和感なく使えるのではないだろうか?
JavaScript Debugger に表示されない場合はスクリプトやHTMLページに問題がある場合がある。 そんなときは JavaScript Console を起動するとエラーやワーニングが表示されるのでどこに問題があるか知ることができる。 これも便利だ。
—
2011年現在、もっと便利なツールがいっぱり提供されている。
Firefox 系なら Firebug
WebKit (Safari, Chrome) 系なら内蔵の JavaScript Debugger(紹介エントリ)
IE なら IE8以降は JavaScript Debugger が内蔵されている。(紹介エントリ)





















Comments