Apple が Safari 4.0 のベータ版を公開した。 (ダウンロードはこちら)
見た目が派手なスピードダイヤルやカバーフローな履歴表示などに目が行きがちだけど、Safari 4.0 で JavaScript デバッガが標準装備になったのは大きい。
これまでも WebKit の Nightly に Dorsera という JavaScript デバッガのアプリケーションが同梱されていたが、別アプリケーションということもあって何だか安定せず使い勝手もイマイチだった記憶がある。(出たてのころの印象なので、最近は良くなっていたかも)
これが Safari 4.0 ではアプリケーション内にデバッガの機能も搭載されものすごく便利になっている。
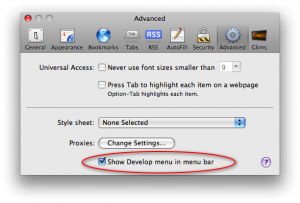
JavaScript デバッガを起動するにはまず Preference メニューで Develop メニューを有効にする。
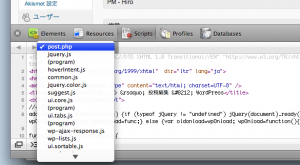
すると Develop メニューが現れるので、その中から Start Debugging … を選べばデバッグ開始してデバッガが表示される。(この機能は Web Inspector の一部なので、Show Web Inspector を選んでもいい)
デバッガは Firebug と XCode (Dashcode) を合わせたような感じ。
スクリプトの切り替えもドロップダウンメニューからできる。
スクリプトの行番号の左側をクリックすればブレイクポイントが付けられるし、右側にある一時停止ボタンを押せば次に実行されるスクリプトのところでブレイクがかかる。もちろんスクリプト中に debugger; と書いておけばブレイクがかかる。
また、このデバッガではインラインのスクリプト (HTMLエレメントの中の onclick などに書かれたスクリプト)でもブレイクがかけられる。 今のFirebug 1.3 ではたしかダメだったと思うがこの機能はちょっとしたスクリプトのデバッグにはとても有効だと思う。
変数表示(local, closure, global と分けて表示されるのは特に便利) やコールスタックを表示する機能ももちろんあり。デバッガとしては十分なものになっている。足りないのは変数を watch する機能ぐらいだろうか。
といっても WebKit をコアにしたブラウザの JavaScript デバッガでここまで使えるのは無かったんじゃないかな。この機能の登場はとってもうれしい。




0 Comments
1 Pingback