IE6 で天下を獲ったあとしばらく開発が停止した IE。 Firefox の追い上げもあって IE7 をリリースしたかと思ったら早くも IE8 がリリースされた。
IE8 はスピードが速くなり、より標準に準拠したレンダリングをするといううれしいニュースもさることながら、 IE8 には JavaScript デバッガが搭載されているのを発見。この前の Safari 4 (Beta)といいうれしい傾向だ。
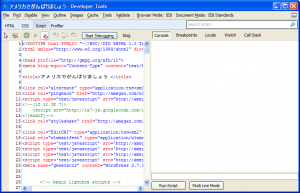
IE8 の JavaScript デバッガはこれまで別モジュールだった IE Developer Toolbar を拡張するような形で組込まれた。起動は Tools ->Developer Tools メニューを選択、もしくは F12 キーを押す。
HTML/CSS/Script/Profile というタブがあって、この中の Script が JavaScript デバッガ。 デバッガ機能は速度に影響するため Start Debugging ボタンを押すことで有効になる。
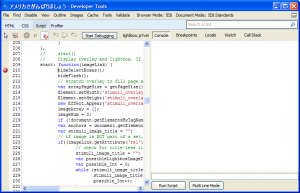
今見ているページのスクリプトにブレークをかけたい場合は、真ん中あたりにある、上のスクリーンショットでは “blog” と書いてあるボタンを押し、スクリプト選択メニューから該当のスクリプトを選び、行番号の左をクリックしブレークを設定したあとに、そのスクリプトを通るような動作をすればデバッガにひっかかる。
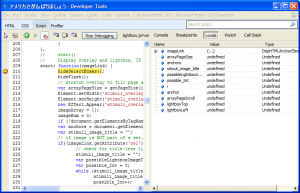
デバッガに制御が移ったところで Locals でローカル変数を見たり、Watch に Watch したい変数を登録して確認したり(Local以外の変数はここに登録して確認するといいみたい)、Call Stack で関数の呼び出しスタックを確認したりできる。
このヘンは他のデバッガと同じ。一時停止ボタンを押すことで次のコードの実行時にブレークをかけたり、コード内に書かれた debugger; でブレークがかかる機能ももちろんある。
Safari 4.0 にはなかった Watch の機能がついているのはうれしいし、なにより IE シリーズで Visual Studio なしでもデバッグできるようになったのは便利だ。
IE6 はユーザも減ってきてるようだし、IE8 には IE7 のエンジンで切り替えて表示する機能もあるようなので、IE7/8 をターゲットにしている場合は IE8 + 内蔵 JavaScript デバッガで両方向けの開発ができるんじゃないかな?
ん、そういえばこのサイトをIE8で見るとフォントサイズとかうまく設定できてないな…。




0 Comments
1 Pingback