Apple が今日開いたイベントで iPhone OS 3.0 の概要が明らかになった。 いろんなニュースで、コピー&ペースト のサポートや、Push Notification のサポート といった機能が報道されてと思うが、他にも興味深い機能が用意されている。
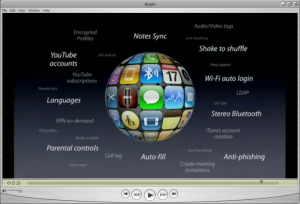
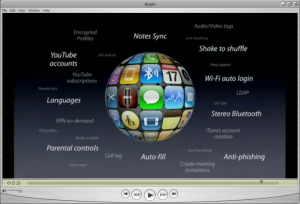
一覧がまとめられているこのスライドが興味深い。

iPhone OS 3.0 の新機能 キーワード
Stereo Bluetooth の機能はBluetooth 上で音楽を流すことができる機能。A2DP とも呼ばれる。 これを使えば、Bluetooth スピーカーやヘッドフォンで音楽を聞くこともできるようになる。
Notes Sync はノートアプリケーションのデータを PC/Mac 上にもってくることができる機能。これ欲しかった。
他にもフォームの入力を簡単にする Auto-fill や、Wi-Fi のオートログイン。 iTunes や YouTube のアカウント管理といった機能も。
スライド上のキーワードを拾ってみると
Notes Sync, Audio/Video tags, Live Streaming, Shake to shuffle, Proxy support, Wi-Fi auto login, LDAP, EAP SIM, Stereo Bluetooth, iTunes account creation, Anti-phising, YouTube ratings, Create meeting invitations, Auto-fill, Call log, iTunes login, Parental Contros, Media scrubber, OTA profiles, VPN on dedmand, Languages, Revoke certs, YouTube subscriptions, YouTube accounts, EAS policies, Encrypted Profiles
だそうな。 地味なものも多いけど、どんどん完全なものに仕上がっている感じ。
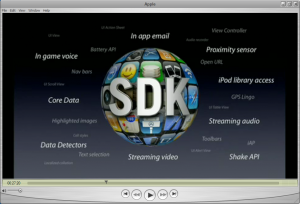
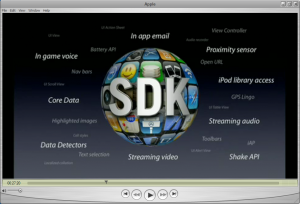
また、SDK の方を見てみるとこんなスライドがあった。

SDK がサポートする新機能
In app email は自分のアプリケーションから email を送ることができる機能。(Mail アプリケーションを起動しなくてもいい)。
iPod library access は iPod の曲にアクセスできるようになった! 独自のヴィジュアライザーを持った音楽再生ソフトなんかも作れる。
Streaming Video/Audio は Proxy Support で HTTP を使って H.264 のストリーミングができるようになるらしい。 これまで YouTube アプリケーションは Firewall の中ではうまく動作しなかったけど、OS 3.0 では動くようになりそう。
Shake API はよくアプリケーションに使われる iPhone を振ると画面をクリアできたり、Undo のようになる機能。 オレも自前で実装しようかと思ってたけど、Apple が標準のAPIを提供してくれるらしい。これも楽しみ。
SDK がこういった機能を提供するということは 3.0 のビルトインアプリケーションでも実装されてくる可能性が高い。
とまぁ、ここまで魅力的な発表しておきながらも実際のリリースは夏だそうな。
今回は開発者にアプリケーションを 3.0 互換にしてもらったり、3.0 の機能を活用したアプリケーションの開発を促す目的なため仕方ないとはいえおあずけを食らった感じでちょっと寂しい。
6月には WWDC もあるし、リリースが噂されている第3世代の iPhone の発売に合わせる感じになるだろう。 というわけで3.0 のリリースは 2.0 のときと同じく7月かな。
























Comments