Web 2.0 なサービスを開発するなら欠かせない JavaScript 。 以前、Mozilla/Firefox 上で動作する JavaScript Debugger エクステンション (Venkman) を 紹介したが、これではブラウザ市場でいまだ過半数を占める IE の場合をカバーできていなかった。 やっかいなことに IE と Firefox で JavaScript の動きが違うなんてことも少なくない。
これまで、IE では Internet Explorer Developer Toolbar (Firefox の Web Developer Toolbar みたいなツール、 地味にアップデートされている) と しばらくメンテされていない Script Debugger を中心に使っていたのだが、この Script Debugger は無いよりマシ程度なツールだった。 (なのでリンクも貼らない)
ところが少し前に、MS の Visual Web Developer に付いている Script Debugger がスゴイという話を聞いて試してみたら、ほんとにスゴかった。 唯一の問題はこの開発環境は ASP.NET の開発環境ということ。 つまり、デバッグできるのはASP ファイルか、スタティックな HTML に書かれた JavaScript 、もしくはそこから読みこまれた JavaScript のみ。 PHP や JSP は解釈できないので、ブラウザで表示されたページを html で保存しなおす必要がある。
それを差し引いたとしても便利。 また、この機能は先日永久無償化が発表された Express バージョンでも同じというのもうれしい。 試してみたい人はユーザ登録さえすれば MS のサイトからダウンロードできる。
ここからはスクリーンショット(全てクリックで拡大)を使って説明。 使っているのは英語版だけど、日本語版でも同じはず。
—
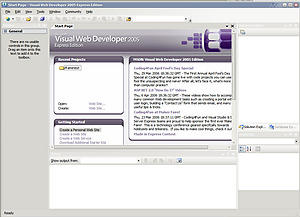
起動直後の様子。
新しいファイルをデバッグするためには、Start Page にある Create: Web Site… というところをクリック。
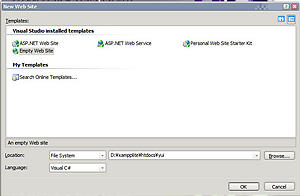
プロジェクト作成ダイアログが開くので、テンプレートから Empty Web Site を選び Location: のところで、デバッグしたいファイルを含んだディレクトリを指定する。 Language は何でもOK。 ここで重要なのは、デバッグするJavaScriptをプロジェクト内に含めないといけないこと。 例では Yahoo! UI Library を使っているが、JavaScript ファイルは yui/build の下に、 html ファイルは yui/example/menu の下にあるので、全てのファイルを含んでいる yui ディレクトリを Locations: に指定している。
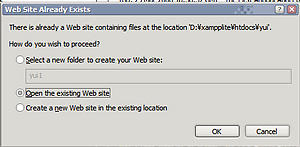
既に html ファイルなどがある場合、確認ダイアログが開くが2番目の “Open the existing Web site (既存の Web Site を開く)” とか書いてあるのを選択する。プロジェクトファイルは別のところに作成され、指定したディレクトリに作成されるのは後述する Web.config というファイルだけなのでご安心を。
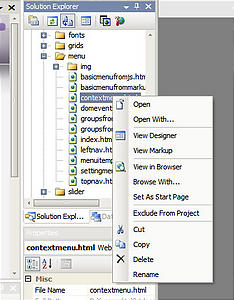
ここで、少し下準備。 デバッガは IE じゃないと動かない。 デフォルトのブラウザを Firefox にしている人は、html ファイルの上で右クリックをして Browse With… というメニューを選んで…
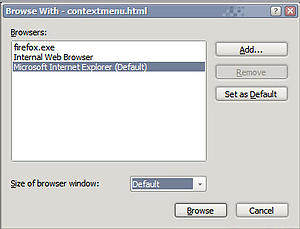
表示されるダイアログで Microsoft Internet Explorer を選び、 Set as Default ボタンを押して毎回起動するブラウザに指定しておく。
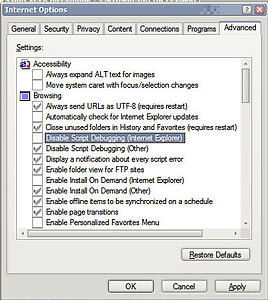
また、Internet Option 画面(IE のツールメニュー、もしくはコントロールパネルから呼びだせる)では Disable Script Debugging (Internet Explorer) のチェックを外しておく。 逆に必要ない人はチェックを入れておいた方が余計なチェックが減ってIEが速く動くかも。
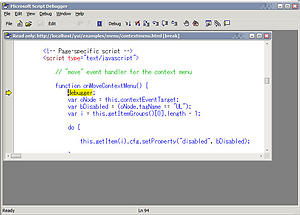
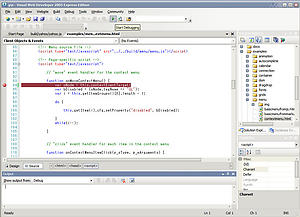
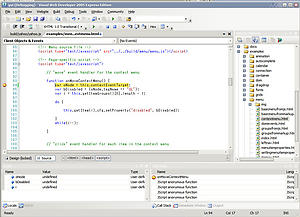
プロジェクトの作成が終わり、デバッグしたいファイルを開いた状態。 よくあるIDEと同じようにエディタの左側をクリックするとブレークポイントを指定できる。 この状態でツールバーにある再生ボタン(Start Debugging) を押すとデバッグ開始。 Script Debugger のスクリーンショットに出ているが、スクリプト内に debugger; という命令を書いておけば、ブレイクがかかるというオプションもある。
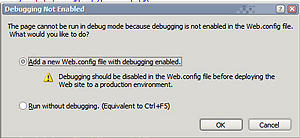
デバッグを開始すると初回だけ、デバッグ用に Web.config というファイルを作ってもいいか聞かれるので、”Add a new Web.config file with debugging enabled” を選ぶ。 このファイルだけがプロジェクトを作るときに指定したディレクトリに作成されるのでデバッグが終わったら消すのを忘れないように。
IE が起動して、JavaScript のブレークポイントを指定した箇所に来るとブレークがかかる。 ブレークがかかると、左下に変数の状態、右側にスタックの状態が表示される。 スタックはさかのぼることが可能なので、どうやって指定した箇所が呼ばれているか追うことができる。 スタックは eval() の中でもおっかけてくれるので Venkman 以上に強力。
JavaScript Console, Firebug などのツールのおかげで、開発プラットホームとして
はまだまだ Firefox の方が上だと思うけど、IEでテストして違う動きをしたときに追いかける手段ができたのはうれしい。
まだまだ使いこなせていないので、他にも便利な使いかたがあったらコメントなどで指摘してください。











Comments