Macworld Expo にあわせて発表された iLife ’06 。
これまでの iアプリケーションのバージョンアップに加え、iWeb というアプリケーションが追加された。 iWeb はApple らしい簡単な操作で、ブログや写真のスライドショーといったカッコイイウェブページが作れる面白そうなソフトだが、オレが気になったのはどんなHTMLを生成するのか? ということ。
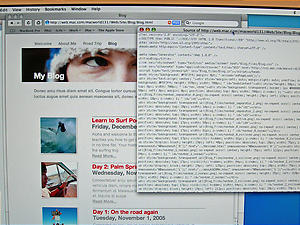
こんな感じでした。
後ろに表示されているページのソースなんだけど、見事に position:absolute のCSSの嵐。
あの綺麗なレイアウトの秘訣はコレだったようだ。 さすがにテーブルレイアウトじゃないか。
ハンズオンでは「レイアウトは固定じゃなくてテキストが増えたら表示エリアが延びるよ」というようなデモもあり、大きな部品の位置指定に絶対値指定を使い、そこからはフローレイアウトになるなど、CSSを使ったレイアウトを頑張っているようだ (z-index による重ねあわせとかもあった)。 また、傾いているテキストなどHTML(CSS)では簡単に実現できないものは画像に変換してレイアウトしていた。
こんな理由で、一度テンプレートを决めてサイトを作りはじめると、あとでテーマの変更はできないとのこと。 ただ、背景色を変更したりとかフォントの大きさを変えたりといったちょっとした変更は可能。 このヘンはブログで使われているテンプレートとは、少し考え方が違っている。
最近は再利用性を高めるために、データとテンプレートは分けるのが主流になってきているので、iWeb では後からこういった不満が出てきそう。 でも、そういう凝ったことやる人はこのソフトにターゲットにはならないかな?
できあがったWebページは .Mac を使えば Publish ボタン一発で公開できますが、.Macのアカウントを持っていない人向けに一旦ローカルのフォルダにファイルを生成することも可能。 ハンズオンでもいちいち .Mac にファイルをコピーすると時間がかかるので、この機能を使ってプレビューをしていた。


Comments